고티켓-react 컴포넌트 라이브러리 만들기(2)-husky
시리즈 물이다. 차근차근 1편부터 보는것을 부탁드린다.
고티켓-react 컴포넌트 라이브러리 만들기(1)-storybook
아니 고티켓이 뭐냐?? 고스락 티켓 프로젝트이다. 시작하기 앞서 궁금하면 들어가보도록 하라. 고스락 티켓예매 프로젝트 고스락 티켓 예매 프로젝트가 뭐냐? 이프로젝트를 진행하면서 rollup을
devnm.tistory.com
우선 여러분이 이 글을 봐서 얻어갈 수있는것들에 대해 정리하겠다.
- javascript , npm 패키지 기반 express, react 프로젝트 협업 허스키 설정하는법
- 고티켓프로젝트가 커밋 린트를 적용한 방법
- 허스키가 필요한 이유(썰매 끄는거 아님)
husky
허스키... 별거 아니다. 깃에 훅 이있는데 ,훅이벤트가 발생하게 되면 husky에 등록된 sh 커맨드가 돌아가는 그런 원리이다. 아래에서 등록할 수 있는 깃 훅을 확인하시라.
Git - githooks Documentation
$GIT_DIR/hooks/* (or `git config core.hooksPath`/*)
git-scm.com
협업을 하다보면 각 환경 세팅이 다다르다. vscode는 강력한 메모장이니 EsLint , prettier 등을 깔아서 문법 검사 , 코드 포맷팅을 진행 하는데, 각기 세팅도다 다르고 없이 진행하는 경우도 있어 동일한 코드 형식을 유지하기 위해서 깃 훅과 husky를 이용해야 한다.
허스키 6버전부터는 블로그에 돌아다니는 글을 보면 설치조차 못한다. 공식 홈페이지 참고해서 설치하도록 하자.
npm set-script prepare "husky install"프로젝트를 세팅하시는 분들이라면 (yarn 아니다 npm이다 yarn 은 pre 를 지원안한다 다른방식으로 해야한다.) 스크립트에 "prepare" 명령어를 추가해야한다. 이유는 간단하다. 팀원들이 npm install 을 진행할때 prepare 구문도 진행하면서 husky를 깔아준다.
.husky 파일에 _ 파일에 들어가면 gitignore 로 깃헙에 안올라간다. 각각 환경이 다다르니 command명령어만 올라가고 그때그때 깔아주는 것이다.
npx husky add .husky/pre-commit "npm test"원래 4버젼 같은 오래된 버젼인경우 package.json 에 명령어를 적는 형식이였는데,
이후엔 npx를 통해 .husky/<깃 훅> "<추가할명령어"> 형식으로 넣어야한다. 해당 명령어를 실행하게되면 .husky 에 해당 깃훅 이름으로 sh 명령어가 생긴다. 수정할때도 명령어만 수정해도 상관없다.
고티켓 스토리북 프로젝트에서는 세개의 깃 훅을 사용하고 있다.
pre-commit
커밋을 진행하기전에 수행되는 커맨드다. prettier와 lint-staged 를 dev 디펜던시로 추가를 하고,
npm install -D prettier lint-staged프리티어만 전체의 파일이 아닌 본인이 수정한 파일만 프리티어를 돌릴 수 있도록 명령어를 package.json 파일에 설정했다.
"lint-staged": {
"**/*.{js,jsx,json,tsx}": [
"prettier --write"
]
}스크립트에는
"scripts": {
"lint-staged": "lint-staged",
}명령어를 추가하여 위에서 .husky/pre-commit "npm run lint-staged" 로 추가하여 프리티어가 동작하게 끔 설정해놨다.
이때 프로젝트 디렉토리에 .prettierrc.json을 추가하여 공통의 프리티어 룰을 적용할 수 있도록 했다.
{
"arrowParens": "avoid",
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxBracketSameLine": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "none",
"useTabs": false
}이로써 커밋하기 전에 프리티어가 돌아가게 할 수 있다. EsLint는 따로 넣지 않았다. 투머치일듯싶다.
prepare-commit-msg
프리티어만 하면될거 아니요? 할 수있는데 고티켓 프로젝트의 스토리북은 npm으로 패키징해서 배포를 해야한다. 한번 해보고 싶어 시작하긴 했지만 배포를 태크만들어서 일일히 하다보면 귀찮지않을까... 라는 생각이들어 github action으로 자동으로 배포할 수 있는 방법을 찾아본 결과 semantic-release 라는 것이 있었다. 커밋 메시지를 보고 자동으로 버젼을 업그레이드 할 수가 있다. semantic-release의 경우 따로 포스팅을 진행하겠다.
GitHub - semantic-release/semantic-release: Fully automated version management and package publishing
:package::rocket: Fully automated version management and package publishing - GitHub - semantic-release/semantic-release: Fully automated version management and package publishing
github.com
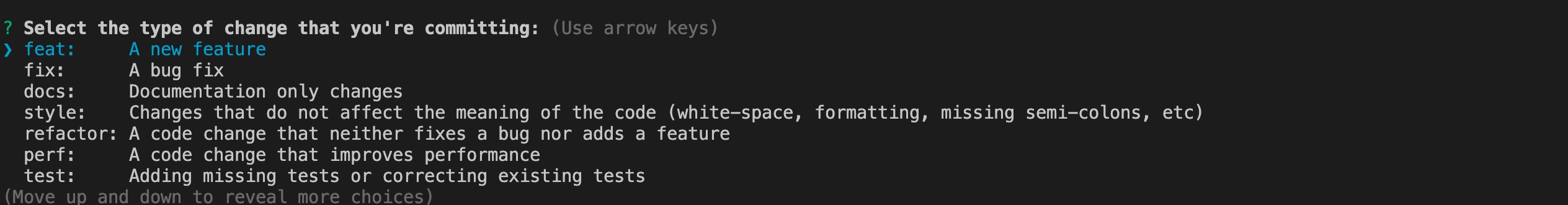
커밋 메시지 앞에 fix feat perf 를 달게 되면 patch minor major 순으로 버젼 업그레이드가 가능한데(커스텀도 된다.) 이는 앵귤러 커밋 컨벤션을 유지해야한다고 한다. 그래서 일일히 커밋 메시지를 컨벤션에 맞추긴 힘드니 프로그램에 도움을 받아서 커밋메시지를 작성하게 되면 어떨까 라고 생각을 했고 보니깐 commitizen 이라는 걸 활용해서 git commit 만 입력하게 되면

커밋을 도와줄수 있는 선택지가 생기고 프로그램이 흘러가는데로 커밋을 하면 된다. 아래에서 위 값을들 커스텀 할수 있으니 확인.
GitHub - streamich/git-cz: Semantic Git commits
Semantic Git commits. Contribute to streamich/git-cz development by creating an account on GitHub.
github.com
다시 정리하자면 semantic-release를 통해 자동화된 배포를 하고 싶었고, 해당 액션은 커밋메시지를 기반으로 동작하므로 커밋메시지를 규격화시켜야하는데, 이에 도움이 될 수있는 commitizen 을 활용하여 .husky/prepare-commit-msg 훅에 명령어를 등록시켜 서로 규격화된 커밋을 날릴 수있도록 도와준다.
간단히 설정방법을 알아보도록하자 다 공식문서를 참고한 내용이다.
GitHub - commitizen/cz-cli: The commitizen command line utility. #BlackLivesMatter
The commitizen command line utility. #BlackLivesMatter - GitHub - commitizen/cz-cli: The commitizen command line utility. #BlackLivesMatter
github.com
우리의 목표는 husky로 commit메시지 작성을 도와주는 commitizen을 실행시키는 것이다.
1. 똑같은 로컬환경에서도 같은버젼의 commitizen을 실행시킬 수있는 설정.
npx commitizen init cz-conventional-changelog --save-dev --save-exactdev dependency 에 cz-conventional-changelog 를 추가하면서 config 로 설정을 해준다. 팀원들이 npm install 하면 동일한 버젼으로 깔아야 하니 위 명령어로 세팅할것.
2. 허스키 설정하기
npx husky add .husky/prepare-commit-msg "exec < /dev/tty && node_modules/.bin/cz --hook || true"허스키로 prepare-commit-msg 로 위의 명령어를 넣게 되면 commitizen이 동작하게 된다. ( 실제론 cz-cli의 git cz 명령어가 실행되는 거지만 커밋시즌에 포함됨). 간단한 위과정을 통해서 프로젝트에 허스키와 commitizen을 설정할 수있다.
여기서 주의! 팀원이 안된다는 말을 들었을때 아래 명령어를 실행하게 하자.
npm install -g commitizencommit-msg
지금까지 커밋을 했을 때 도움을 주는 프로그램을 설정을 한것이고.. git commit -m "<커밋내용>" 을 한경우에 커밋이 되는것을 확인 할 수있다. 커밋 컨벤션을 지키게 끔 강제하는 방법은 commit-msg hook 에 commitlint를 돌리는것이다.
GitHub - conventional-changelog/commitlint: 📓 Lint commit messages
📓 Lint commit messages. Contribute to conventional-changelog/commitlint development by creating an account on GitHub.
github.com
설치방법은 공식문서를 확인하면된다. 허스키에 훅을 추가하고... 깔고.. 여기서 주의점은 sematic-release는 앵귤러 커밋 컨벤션을 사용하는데 우리는 config-conventional 이라는 기본 옵션을 사용한다는 것이다. 설치하실 때 이대로만 진행하면 이 차이점에 대해서는 인지하고. 세팅을 바꿀 분들은 바꾸도록 하자. 우리는 큰차이점이없고 앵귤러가 커밋메시지에 바디 헤더 등을 적어야하는 부담이 있어 제외하도록 했다.
husky 기반으로 commitizen , commitlint 를 활용해서 semantic-realase(자동배포) 에 필요한 커밋 컨벤션과, prettier 로 포맷팅을 설정하는 방법을 알아보았다. 위의 내용은 gosrock storybook readme에서 확인할 수있다.
GitHub - Gosrock/Gosrock-storybook: for react - UI component
for react - UI component. Contribute to Gosrock/Gosrock-storybook development by creating an account on GitHub.
github.com
시멘틱 릴리즈에 관한 내용은 따로 포스팅 하도록 하겠다.